Lottie — 快速生成复杂 Android 、iOS 、React Native 动画的解决方案。
今年10月1的时候我开了个AnimJsonView的项目,旨在用json来描述Android动画,考虑用 React Native 实现个编辑器,来快速生成 ANDROID 动画,后来因为一直忙忙忙就搁置了,直到看到了 lottie 才感叹大厂果然 NB ,虽然思路差不多都是用 Json 来描述动画,不过人家直接从 AE 上手,用 AE 就能生成描述动画的josn文件,还同时支持 Android iOS ReactNative 简直吊炸天,而且是 Native 的实现对比 gif 肯定要好很多,赶紧去看看学习一下。
地址
Android : https://github.com/airbnb/lottie-android
iOS : https://github.com/airbnb/lottie-ios
ReactNative : https://github.com/airbnb/lottie-react-native
命名
Lottie 是以一位德国电影导演名字命名,他是德国剪影动画的先锋。
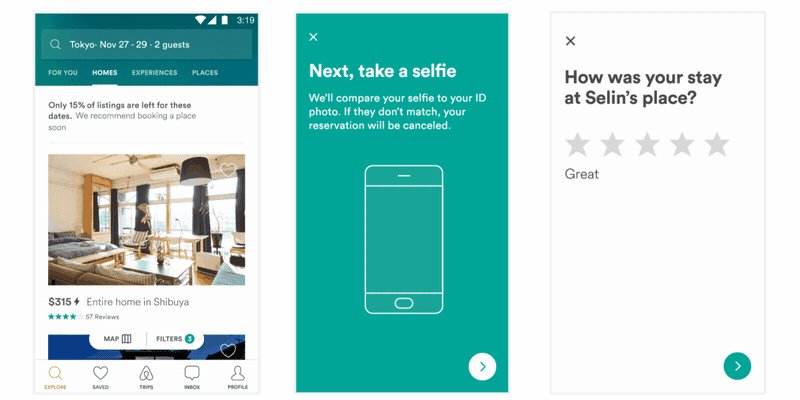
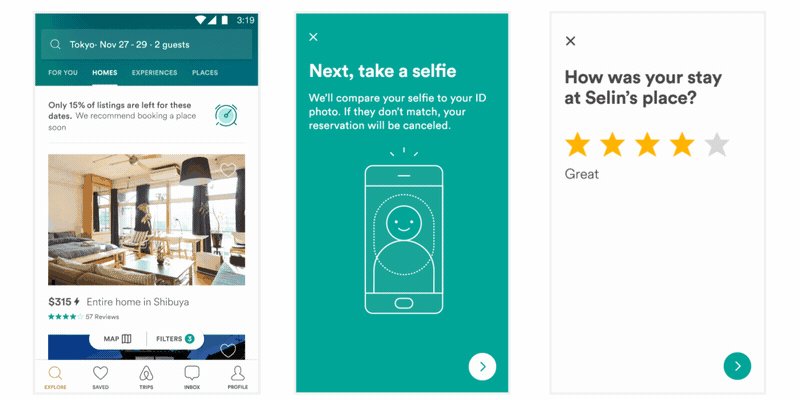
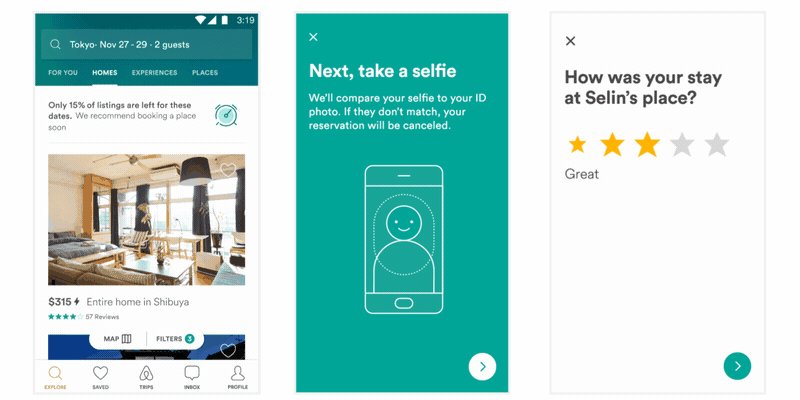
效果图
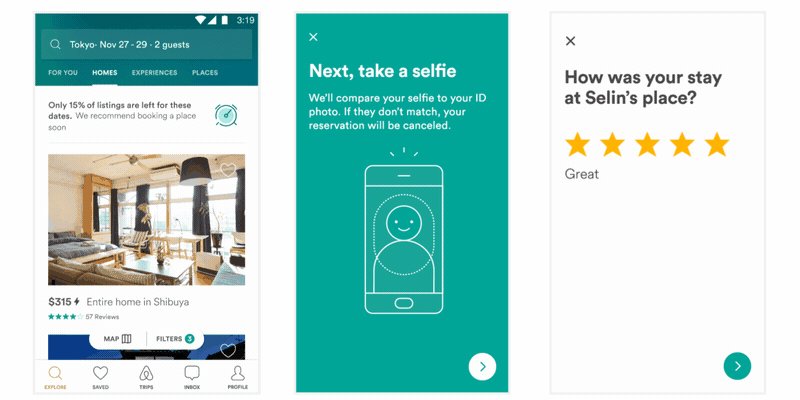
上几张Gitub的效果图





官方提供了一个 Sample App,这玩意也算是个小的效果预览器,你可以把你sd卡里面 json 动画文件显示出来。
地址这里(自己推墙):https://play.google.com/store/apps/details?id=com.airbnb.lottie
开始
阅读本文的主要是程序员群体,首先你要有一个 AE 自己搞定吧。 这个库从 AE 生成 json 文件靠的是一个插件bodymovin。
地址在这里:https://github.com/bodymovin/bodymovin
我们按照文档推荐的第一种方式安装上这个插件,反正也没用过 AE …… 本人是 mac,windows 用户自行折腾下,其他安装方法参考 bodymovin 主页就行了:
-
下载压缩包,点击github的download zip
-
安装ZXP INstaller http://aescripts.com/learn/zxp-installer/
-
解压压缩包,找到‘/build/extension’ 里面的后缀名是.zxp 文件用 zxp installer 打开,安装上去。
这时候打开 ae 发现菜单里 windows -> extensions 里面有bodymovin 就是安装成功了。
接下来我就带领大家来玩一下这个项目。 作为一个程序员 AE 我是不怎么会的,但是我们可以找一个现成的文件.
-
进入 https://material.uplabs.com 选择 Download 选择 -> view all -> 在tools这一栏里面选择 After effects 然后选择一个免费的项目下载下来 用ae打开。

-
然后选择 windows -> extensions -> bodymovin 出现如下画面。

-
我选择的项目是 https://material.uplabs.com/posts/cloase-animation menu变换按钮
-
选择2个动画设置好存储路径 然后render 然后就生成了这个json文件。

Android 程序员出手了
有了这个json文件,我们来做一个简单的控件吧!
<com.airbnb.lottie.LottieAnimationView
android:id="@+id/anim_view"
android:layout_width="100dp"
android:layout_height="100dp"
app:lottie_fileName="menu.json"
app:lottie_loop="false"
app:lottie_autoPlay="false"
/>
mAnimationView = (LottieAnimationView) findViewById(R.id.anim_view);
mAnimationView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
mAnimationView.playAnimation();
}
});
这个项目并不是所有的AE工程都能完美的转换的,有一些AE的特性是不支持的。这一篇就先说到这里,下一篇我们来具体学习点更加复杂问题。
我是晓晨DEV 欢迎关注我的公众号 晓晨Android组 一起讨论学习Android开发
